Near-Reality:Create Map: Difference between revisions
(Created page with "On this page we will show you how to '''create a map''' using an interactive map. This was created using the Cartography project and uses a modified [https://www.mediawiki.org/wiki/Help:Extension:Kartographer Kartographer extension]. ==Basics== ===Select Map=== Select a part of the map you want to display. This can most easily be done using the [https://maps.runescape.wiki/osrs/ standalone map]. Navigate to the part of the map you want to display. Zoo...") |
No edit summary |
||
| Line 1: | Line 1: | ||
On this page we will show you how to '''create a map''' using an interactive map. This was created using the | On this page we will show you how to '''create a map''' using an interactive map. This was created using the Cartography project and uses a modified [https://www.mediawiki.org/wiki/Help:Extension:Kartographer Kartographer extension]. | ||
==Basics== | ==Basics== | ||
| Line 5: | Line 5: | ||
===Select Map=== | ===Select Map=== | ||
Select a part of the map you want to display. This can most easily be done using the [https://maps.runescape.wiki/osrs/ standalone map]. | Select a part of the map you want to display. This can most easily be done using the [https://maps.runescape.wiki/osrs/ standalone map]. | ||
Navigate to the part of the map you want to display. Zoom out 1 or 2 zoom level and copy the URL. The zooming out is because the mapframe on the wiki will be smaller than the size of your screen. You do not have to zoom out if you use a maplink. There is also a list of <code>mapID</code>s at [[ | Navigate to the part of the map you want to display. Zoom out 1 or 2 zoom level and copy the URL. The zooming out is because the mapframe on the wiki will be smaller than the size of your screen. You do not have to zoom out if you use a maplink. There is also a list of <code>mapID</code>s at [[Near-Reality:Map/mapIDs]] | ||
So if you wanted to display [[Falador]] on the wiki you whould go to this page: https://maps.runescape.wiki/osrs/#3/0/0/3000/3350 and then zoom out 2 zoom levels. Copy the URL you get, in our example: https://maps.runescape.wiki/osrs/#1/0/0/3000/3350 | So if you wanted to display [[Falador]] on the wiki you whould go to this page: https://maps.runescape.wiki/osrs/#3/0/0/3000/3350 and then zoom out 2 zoom levels. Copy the URL you get, in our example: https://maps.runescape.wiki/osrs/#1/0/0/3000/3350 | ||
Latest revision as of 20:34, 6 November 2022
On this page we will show you how to create a map using an interactive map. This was created using the Cartography project and uses a modified Kartographer extension.
Basics[edit | edit source]
Select Map[edit | edit source]
Select a part of the map you want to display. This can most easily be done using the standalone map.
Navigate to the part of the map you want to display. Zoom out 1 or 2 zoom level and copy the URL. The zooming out is because the mapframe on the wiki will be smaller than the size of your screen. You do not have to zoom out if you use a maplink. There is also a list of mapIDs at Near-Reality:Map/mapIDs
So if you wanted to display Falador on the wiki you whould go to this page: https://maps.runescape.wiki/osrs/#3/0/0/3000/3350 and then zoom out 2 zoom levels. Copy the URL you get, in our example: https://maps.runescape.wiki/osrs/#1/0/0/3000/3350
Now that you have the URL you can convert this to a <mapframe> or <maplink>-tag and insert it in a wiki page.
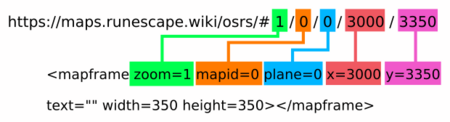
The URL you copied has the following format: https://maps.runescape.wiki/osrs/#{zoom}/{mapID}/{plane}/{x}/{y} you can now copy these values from the URL to the <mapframe> or <maplink>-tag.
This is result in the following tag:
| Markup | Renders as |
|---|---|
<mapframe width=350 height=350 zoom=1 mapid=0 plane=0 x=3000 y=3350 text="Falador">
</mapframe>
|
|
<maplink width=350 height=350 zoom=1 mapid=0 plane=0 x=3000 y=3350 text="Falador">
</maplink>
|
|
This is mostly used in infobox templates.
{{Location map|width=350|height=350|zoom=1|x=3000|y=3350|mapID=0|plane=0}}
|
Markers[edit | edit source]
Adding markers to the map can benefit the viewer. The map can be marked using points, lines and polygons. There are also some marking conventions used on the wiki. These are listed in the next section.
All markings on the map use the GeoJSON standard. The GeoJSON should be placed inside the tag
<maplink>...GeoJSON goes here...</maplink>
or inside the 'geojson' parameter is the template is used
{{NPC|geojson=...GeoJSON goes here...| width=350 |... }}
All markers should be placed inside a 'FeatureCollection'. This will look like this:
{
"type": "FeatureCollection",
"features": [
... all markers will be places here ...
]
}
Points[edit | edit source]
A point can be a simple pin marker, a map icon or any other image on the map. The point marker has a specific location and scales when the map is zoom in or out. When the map is loaded there is a basic set of icons that is loaded, other images from the wiki can also be added.
| Marker methode | GeoJSON | View on map |
|---|---|---|
| Icon provider | A basic marker on the map using the loaded icons from the map.
For a list of all the available icons look at this page. {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"providerID": 1,
"icon": "general_store",
"mapID": 0,
"plane": 0
},
"geometry": {
"type": "Point",
"coordinates": [
3070, 3000, 0
]
}
},
]
}
|
|
| Wiki image | Using an image on the wiki as a marker on the map.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"iconWikiLink": "Elvarg.png",
"iconSize": [108,79],
"mapID": 0,
"plane": 0
},
"geometry": {
"type": "Point",
"coordinates": [
3070, 3000, 0
]
}
},
]
}
|
|
| Marker with popup | Adding a popup to a marker. This can be added to all of the above icon methods.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"iconWikiLink": "Elvarg.png",
"iconSize": [108,79],
"mapID": 0,
"plane": 0,
"title": "[[Elvarg]] the dragon",
"description": "'''Elvarg''' is a [[green dragon]], and is considerably stronger than her usual kind. She is the [[dragon (race)|dragon]] that players have to kill in the [[Dragon Slayer I]] [[quest]] in the [[Crandor and Karamja Dungeon|dungeon]] below [[Crandor]]. Unlike other chromatic dragons, Elvarg has a ranged [[dragonfire]] attack."
},
"geometry": {
"type": "Point",
"coordinates": [
3070, 3000, 0
]
}
},
]
}
|
Click on the icon to show the popup. |
Lines[edit | edit source]
Polygons[edit | edit source]
Marking conventions[edit | edit source]
NPC Maps[edit | edit source]
When an NPC map is needed, you can indicate the square pattern by setting mtype to square. If you need a pin location, please use mtype = pin instead.
| Markup | Renders as |
|---|---|
The follow properties are used:
{{Map|x=3216|y=3219|r=15|width=300|height=300|zoom=2|mapID=0|plane=0|caption=Marker for [[Hans]]|mtype=square}}
|
 Marker for Hans |